Axure RP的特性
- 快速创建wireframe(线框图)文件
- 一键生成html文件
- 一键生成word原型设计文档
Axure RP简介
介绍
Axure RP(后面简称Axure),Axure发音为Ack-sure,代表美国Axure公司;RP是Rapid Prototype(快速原型)的缩写,Axure是美国Axure Software Solution公司的精心杰作。
Axure Software Solution公司简介
Axure Software Solution公司成立于2002年5月份,2003年1月Axure 1.0上线。目前,Axure最新版更新到7.0,已经支持html5的特性,尤其今年特别火的响应式设计(Responsible Design)已经支持。
面向的用户
主要面向用户为产品经理、用户体验设计师、交互设计师、界面设计师、架构师以及程序开发工程师等,目前,在很多大型互联网公司如淘宝、当当等已经广泛使用Axure。
原型设计工具对比
- 纸笔:简单易得。但难以表述页面流程和交互信息;
- word:可画流程图、可有文字说明。但交互不好,且不易演示;
- PPT:易画图、做演示。但不利于文档表达;
- Visio:善于画流程图,框架图。不易写文字说明及做交互演示;
- PS:易画图。不易交互与写文字说明,且难度大,需要一定的PS技术基础;
- Dreamweave:不易写文字说明,并且需要一定的html知识与技巧。 通过对比,可看出Axure的特性还是非常实用便捷的。
Axure的使用
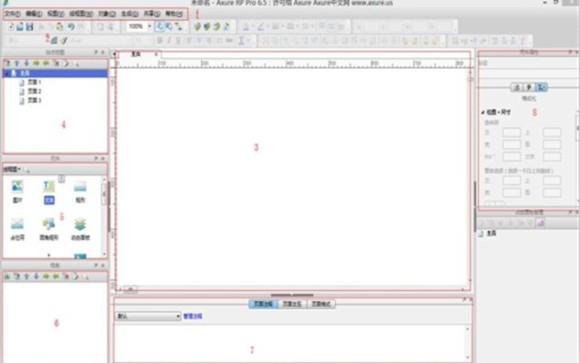
Axure结构

- 命令区。和操作所有office软件一样,包含文件、编辑、查看和帮助,这些功能差不多。而Axure特有的几个特殊的命令栏目是线框图(wireframe),包含所有画原型线框图的相关命令;对象(object),包含所有对工作区物体的操作命令,操作放入工作区的所有widgets,包括组合、排序、锁定以及脚注命令等;生成(generate),自动生成html演示文件、word说明文档,以及对生成规则进行自行编辑、定义。
- 工具栏。基本和office风格一模一样,功能也很容易上手。
- 工作区。这就是平时操作创建prototype的空间,想法实现的地方。
- 站点地图。Axure创建的文件是模拟真实网站页面关系的,sitemap就是通过树形目录关系,管理所有的站点页面文件与流程图文件。科学的文件关系结构,对有效的演示文档与生成易读的说明文档相当重要。
- 器具箱。这里有所有用来画wireframe与流程图的对象。我们可以通过拖拽的方式将小图形放入工作区,进行操作。对于这里面的对象,我们有必要一一详细了解。
- 复用模块区。这里创建的页面文件和sitemap的页面相似,唯一不同的是,master的每个文件,可以当作一个整体,被sitemap反复调用。这个功能就相当于程序开发中的程序复用,用好这个功能,可以减少我们很大一部的工作量。也更容易理解网页文件的关系,了解网页设计师、程序员是怎么构建网站的页面的。
- 页面笔记与交互区。这个注释和交互和8不同,7针对的是页面,用来对当前创作页面进行注释与说明,同时可以在这里对页面里的关键字段和特殊问题进行详细的描述。
- 控件注释与交互区。这里针对的是页面中的元素,也就是一个个widgets。
控件的交互
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA(Rich Internet applications)行为,所定义的交互都可以在将来生成的原型中进行操作执行。 在控件交互面板中可以定义控件的交互,交互事件(Events)、场景(Cases)和动作(Actions)组成:
- 用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter和OnMouseOut;
- 每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
- 每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
学习途径
- 打开软件,按F1调取帮助文档,对照文档学习。
- http://www.axure.com/au-home.aspx 视频学习。
- Axure博客http://axure.com/cs/blogs/Default.aspx。
- 讨论组http://axure.com/cs/forums/Default.aspx。
汉化方法
PC windows,将汉化文件解压后放在新建的lang文件夹中,然后将lang文件夹放到Axure安装文件的根目录下即可。