Font Awesome
- 安装
- 在Axure RP中作为字体图标
- 在web或应用开发中作字体图标
Font Awesome简介
Font Awesome的由来
还苦于开发网站或者应用找不到好的美工吗?那么,请看这里,集开发美工于一人之身。Font Awesome,原只为Bootstrap而设计的字体图标,目前icon更新到519个,包括web application、video player等14种。跟我一起来用Font Awesome,节省设计和图片缓存的时间,提高开发效率,改善产品体验。
![]()

下载
到Font Awesome官网下载,双击点击安装。 Font Awesome官网 。

在Axure RP中作为字体图标使用
使用方法
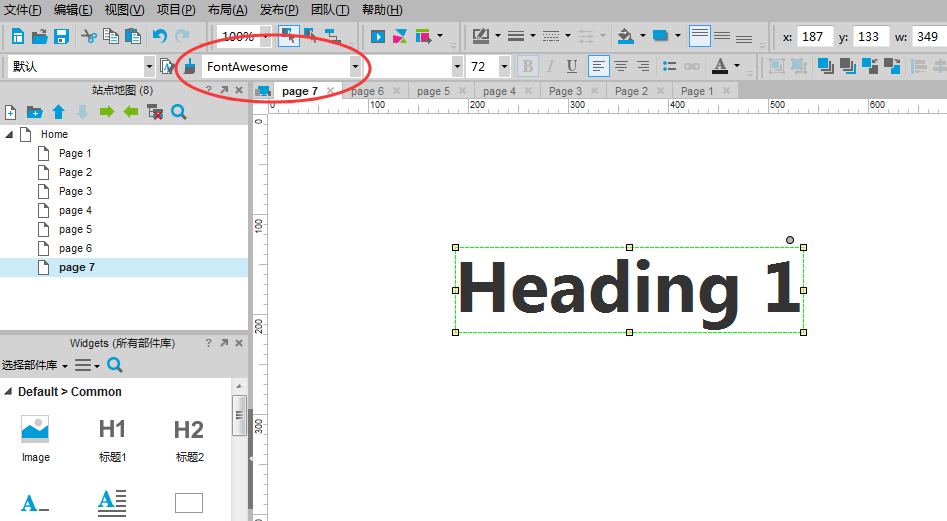
在Axure中拖入一个元件,并设置该元件使用FontAwesome字体;

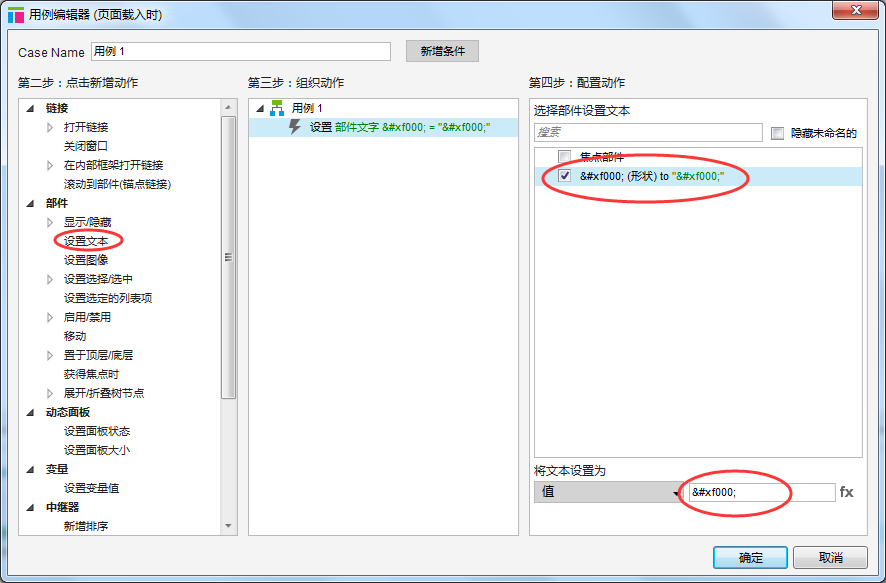
设置页面交互中页面载入时文本值为该样式代码(例如图形代码
);

生成原型(快捷键点击F5)便可查看效果。

icon所对应代码
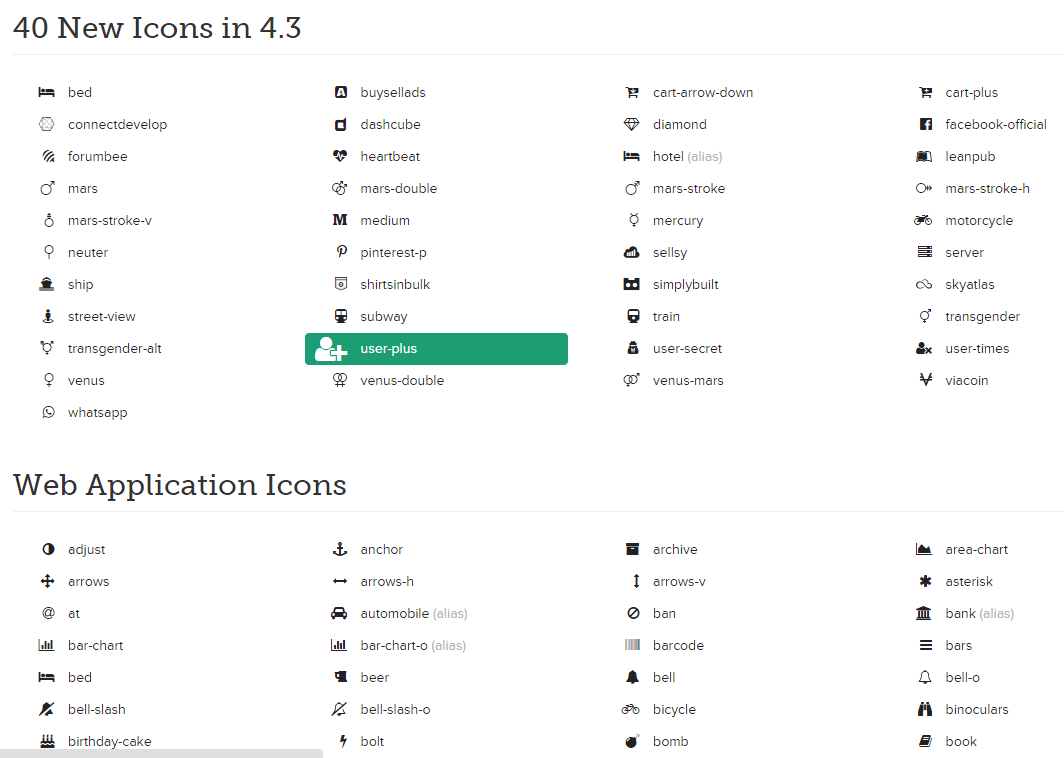
部分icon代码截图如下,其他具体的可到官网查询,官网icon代码。
![]()
在开发中作为字体图标使用
使用方法
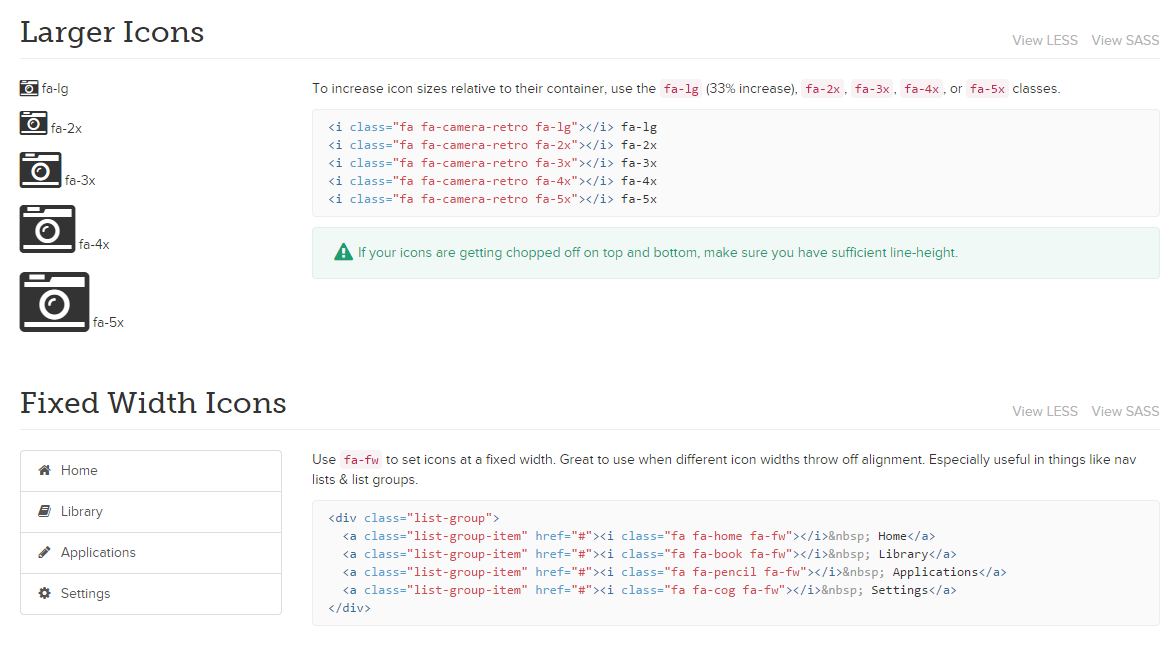
几个小例子,如下图可见。

icon具体使用代码可到官网查询,官网icon。
- 首先找到合适的图标

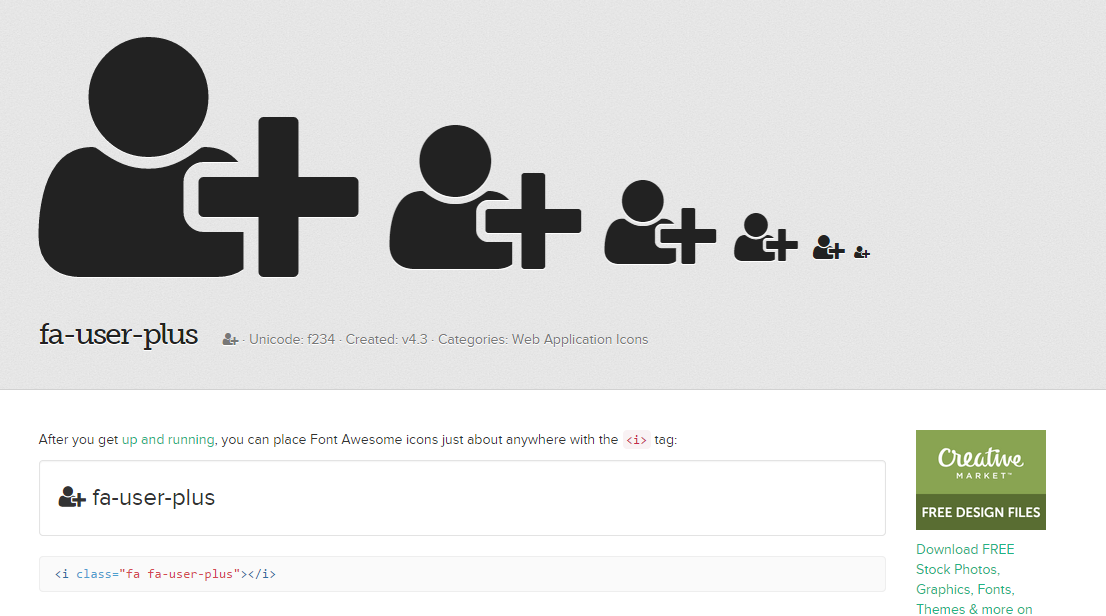
- 可见其代码

以上是我觉得font awesome可以给大家带来福利的两个方面,希望可以给开发者们带来灵感与便利。 最后推荐个Axure 学习网站 http://www.iaxure.com/。